How to support fetch and promise on Internet Explorer with Visual Studio typescript/react project
What is apple logic pro. Polyfill-Library version Use a specific version of the polyfill-library (recommended for production websites). Filter polyfills Filter the polyfills in the 'Available Polyfills' list. Callback Name of the function to call after the polyfills are loaded. To use Fetch in unsupported browsers, there is a Fetch Polyfill available that recreates the functionality for non-supporting browsers.
If you created a typescript/react project using the Visual Studio template this solution will add support for fetch and promise to Internet Explorer and older android browsers. I was able to figure out the solution by reading Polyfilling Fetch and Promises by Barry Kooij and reviewing the documentation for whatwg-fetch and promise-polyfill.
- Image 972×241 12.1 KB. Justsomeone (justsomeone) September 22, 2020, 6:29pm #5. Is that from the browerling or your IE as i do not get.
- What is Polyfill.io? It's a service which accepts a request for a set of browser features and returns only the polyfills that are needed by the requesting browser. Why do I need it? There are lots of differing browsers and browser versions in use throughout the world, each one has a slightly different set of features to the rest.
- The fetch function is a Promise-based mechanism for programatically making web requests in the browser. This project is a polyfill that implements a subset of the standard Fetch specification, enough to make fetch a viable replacement for most uses of XMLHttpRequest in traditional web applications.
This solution works for the following tsconfig.json file.
Install whatwg-fetch and promise-polyfill
Open your terminal of choice and go to the root folder of the application, where the node_modules folder is located and run the following commands to install whatwg-fetch and promise-polyfill. This will also update your package.json file.
Edit boots.tsx file
Add the following lines after the other import statements.
Tah-dah!
Fetch and Promise should now work with older browsers.
There are also many libraries which implement the Promise and/or XMLHttpRequest specifications cross-browser and offer some syntactic sugar.
Fetch Polyfill Ie11
Promise examples:
XMLHttpRequest example:
Related Articles
Back toFetch Polyfill Ie11
Cypress blogLet's take an application that makes an Ajax call to the browser to load a list of .. fruits. You can find this awesome and healthy application in Cypress Example Recipes under name 'Stubbing window.fetch'.
Application
This application presents two challenges to end-to-end tests. First, the data is random - every time the test visits the page localhost:7080 a new list of fruits is returned, which complicates the assertions. Second, the application shows a loading indicator while the Ajax call continues. How would you test the loading behavior?
The application's code to fetch the list of fruits is short.
Stubbing window.fetch
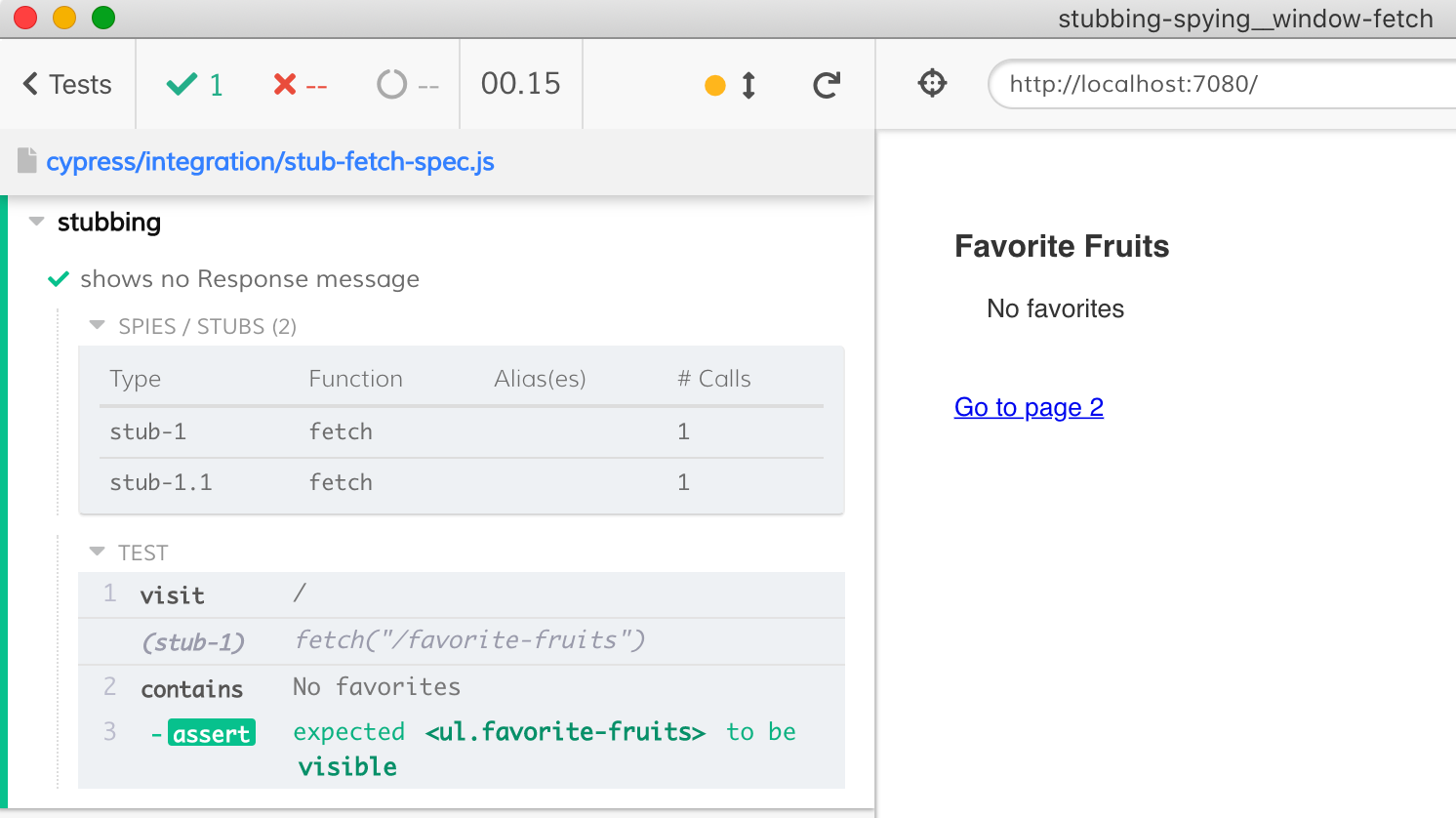
Let's start by slowing down the window.fetch directly. This way we can confirm the loading element is visible, and once the response arrives, the loading indicator disappears. Because Cypress includes spies and stubs from the excellent Sinon.js library, we can directly reach into the window object and stub its fetch method.
The test passes, and we see the stub in the Command Log - the two records are due to the fact that we have created first a general method stub window.fetch and then made created an explicit one with cy.stub(win, 'fetch').withArgs('/favorite-fruits'). I think is a good practice to create targeted stubs by giving argument values or types.
Delaying the response
In the test above we are resolving Sinon method stub with a promise. How to download frozen throne in laptop. Because Cypress comes with Bluebird.js under Cypress.Promise we can use its rich API when working with promises. For example, we can delay the promise's resolution, simulating a slow server response. This allows us to test the loading indicator.
The test is passing, and we can see the loading indicator in action.
Fetch Polyfill Js
Using network control
Fetch Polyfill Babel
Our dear friend Kent C Dodds has recently published an essay Stop mocking fetch where he argues that what we have done above is tying the test to the implementation and can miss some bugs. Instead he recommends mocking the server outside the application. We agree with Kent - that's why Cypress includes network control right out of the box.
For a long, long, loooong time, the Cypress network control could not 'see' window.fetch calls and only understood XMLHttpRequest Ajax calls. We are in the process of updating our entire network control layer to solve this problem (and many, many other limitations). Follow the full network stubbing PR [#4176](https://github.com/cypress-io/cypress/pull/4176 ) expected to land some time in the summer of 2020 that will replace the need for the temporary workaround.
Meanwhile, we have added a quick fetch polyfill as an experimental feature in Cypress v4.9.0. By turning this feature on, the Cypress Test Runner will automatically replace window.fetch with a unfetch polyfill built on top of XMLHttpRequest object, making these Ajax requests 'visible' to the Test Runner. Let us try this, in cypress.json configuration file, turn the feature on
Instead of cy.stub let's use plain cy.route before visiting the application.
The test passes and we can see all matching Ajax requests in their own table above the test's commands.
Download aiseesoft mac fonelab 9 0 12. By using cy.route we can write tests with network stubs that feel much closer to the real server responses rather than function stubs. For example, let's see how our application handles a server error after a delay.

The test passes - and we did not even need to add any waits, since Cypress has built-in command retry-ability
Ie Fetch Is Undefined
Limitations
The experimental polyfill is not foolproof. It does not work with fetch calls made from WebWorkers or ServiceWorker for example. It might not work for streaming responses and canceled XHRs. That's why we felt the opt-in experimental flag is the best path forward to avoid breaking already application under tests.
Happy Testing!
© 2021 Cypress.io •Privacy •Terms of Use
